Návrh #19 v soutěži Hlavička a menu kurzy.cz


1. verze
vloženo: 31.12.2019 12:50 poslední aktualizace: 13.01.2020 19:33Designér k návrhu nepřipojil žádný popis.

Komentáře
-
nahlásit Rozarka27
-
nahlásit Romana

Dobrý den, preferujeme tento design - s jednoduchou čárou (obecně - čím jednodušší a modernější, tím lépe). ad 2) - mužů tedy posunout kontextové menu nad H1 nebo ho spíš vizuálně změnit? Je možné udělat menu vertikálně? ne, prosím ponechat kontext pod h1 a vizuelně změnit (uživatelé jej používají o dost více, pokud je přímo součástí stránky) vertikálně určitě ne, to z důvodu ponechání struktury a šířky stránek (budeme měnit pouze hlavičku a menu). ad 3) v mobilní hlavičce tedy aplikační menu nebude a místo něj bude kontextové? Nebo mám kontextové menu dát přímo pod aplikační? Chápu, že trochu mate to názvosloví, ale reálně tam bude vždy nejnižší úroveň menu podle dané stránky, kdy za úplně nejnižší úroveň se považuje kontext (tj. na titulce hlavní menu, na stránce sekce seznam aplikací dané sekce, na titulce aplikace jednotlivé položky aplikace, na zanořené stránce kontextové). Nebude nikdy rozbalovací. Návrh záložkového menu je v pořádku? Záložkové menu není příliš dobře čitelné a neevokuje záložky (zde se jedná o různé pohledy na shodné téma, proto se liší od kontextového) - jen jsem Vás už nechtěla zahltit. Pěkný den, Romana
4.01.2020 13:44 -
nahlásit Rozarka27

Dobrý den, děkuji za Váš komentář. Určitě se na to podívám a večer Vám pošlu upravené návrhy. Preferujete některý z designů nebo mám provést úpravy na obou? Mám ještě pár doplňujících otázek: ad 2) - mužů tedy posunout kontextové menu nad H1 nebo ho spíš vizuálně změnit? Je možné udělat menu vertikálně? ad 3) v mobilní hlavičce tedy aplikační menu nebude a místo něj bude kontextové? Nebo mám kontextové menu dát přímo pod aplikační? Návrh záložkového menu je v pořádku? Děkuji a přeji hezký den, Rozarka 27
4.01.2020 11:57 -
nahlásit Romana

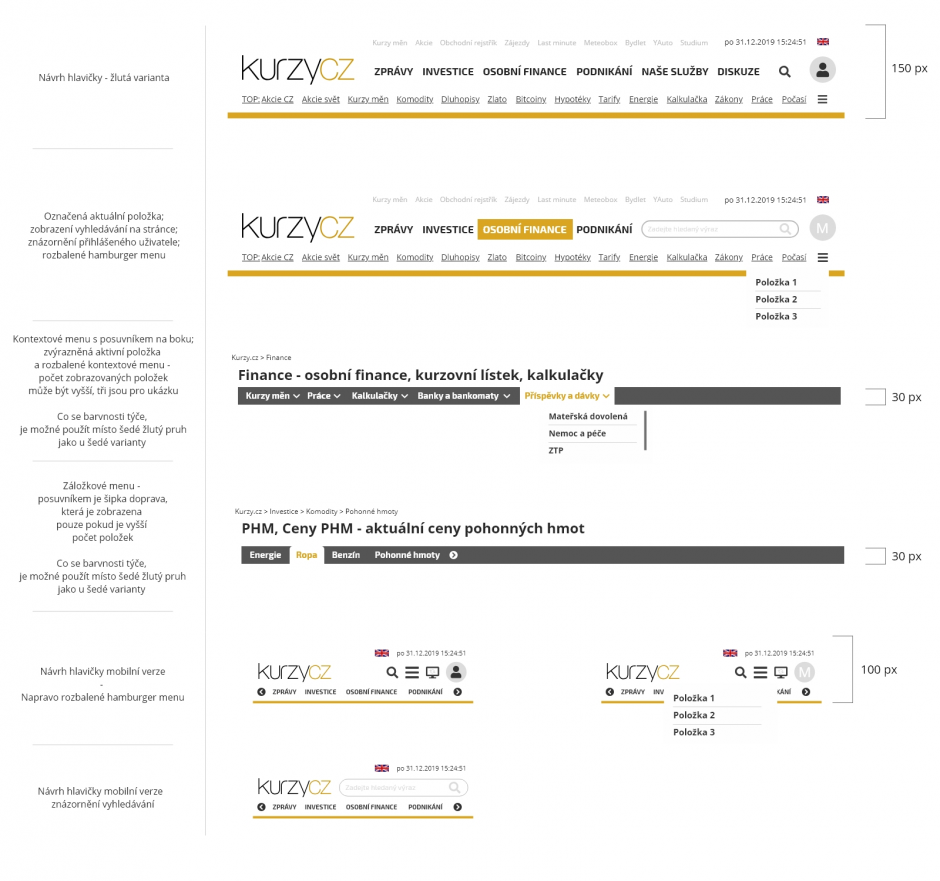
Dobrý den (Rozárko?), děkujeme za dobře popsaný design. Omlouvám se za pozdní odpověď, měla jsem problém s připojením. Moje připomínky k designu: 1) titulka Aplikační menu (na Vašem designu ZPRÁVY, INVESTICE,..) se na každé stránce mění podle konkrétní stránky, často je dlouhé a víceslovné. Nemůžeme jej tedy uzavřít mezi logo a hledání, také by se špatně evokovala možnost posunu na další případné položky. Rozbalené hamburger menu bude mít více (třeba 15) položek. Zároveň je jej třeba nějak vizuelně ohraničit, stránka, kterou bude překrývat, má světlé pozadí a je na ní hodně informací. 2) kontextové menu se dále nerozbaluje na podmenu - je to nejniží úroveň stromu nebo přímé odkazy na související stránky. na toto menu očekáváme nejvíce prokliků, protože nejblíže souvisí s tématem stránky. Pokud bude takto v liště, a poskládáme celou stránku (hlavička, bread, h1, kontextové menu, text stránky) nepůsobí menu příliš kontextově. 3) mobil Menu v řádku se již dále nerozbaluje, obsahuje kontextové menu (hlavička se defaultně nesbaluje, kontext tedy zůstává k dispozici i při rolování stránky) Napravo je již mnoho ikon vedle sebe, šly by lépe rozmístit? Rozbalené hamburger menu bude mít více (třeba 15) položek. Zároveň je jej třeba nějak vizuelně ohraničit, stránka, kterou bude překrývat, má světlé pozadí a je na ní hodně informací. 4) poprosila bych i o lepší vyvážení prvků (mezera nad logem v hlavičce desktopu, výrazná vlaječka jazyka v mobilu uprostřed) Vím, že je to poměrně dost úprav, budete mít ještě čas si s tím pohrát? Děkuji a přeji pěkný den, Romana
4.01.2020 10:55 -
nahlásit Rozarka27

Dobrý den paní Romano,zasílám druhý návrh hlavičky pro web Kurzy.cz. Menu jsem přesunula do střední části hlavičky, která bude od zbytku stránky oddělena žlutým pruhem.Do tohohle designu se mi povedlo zakomponovat seznam serverů.Budu ráda za jakékoliv hodnocení a nebráním se případným úpravám dle Vašeho přání.S přáním hezkého dne,Rozarka27
31.12.2019 12:54









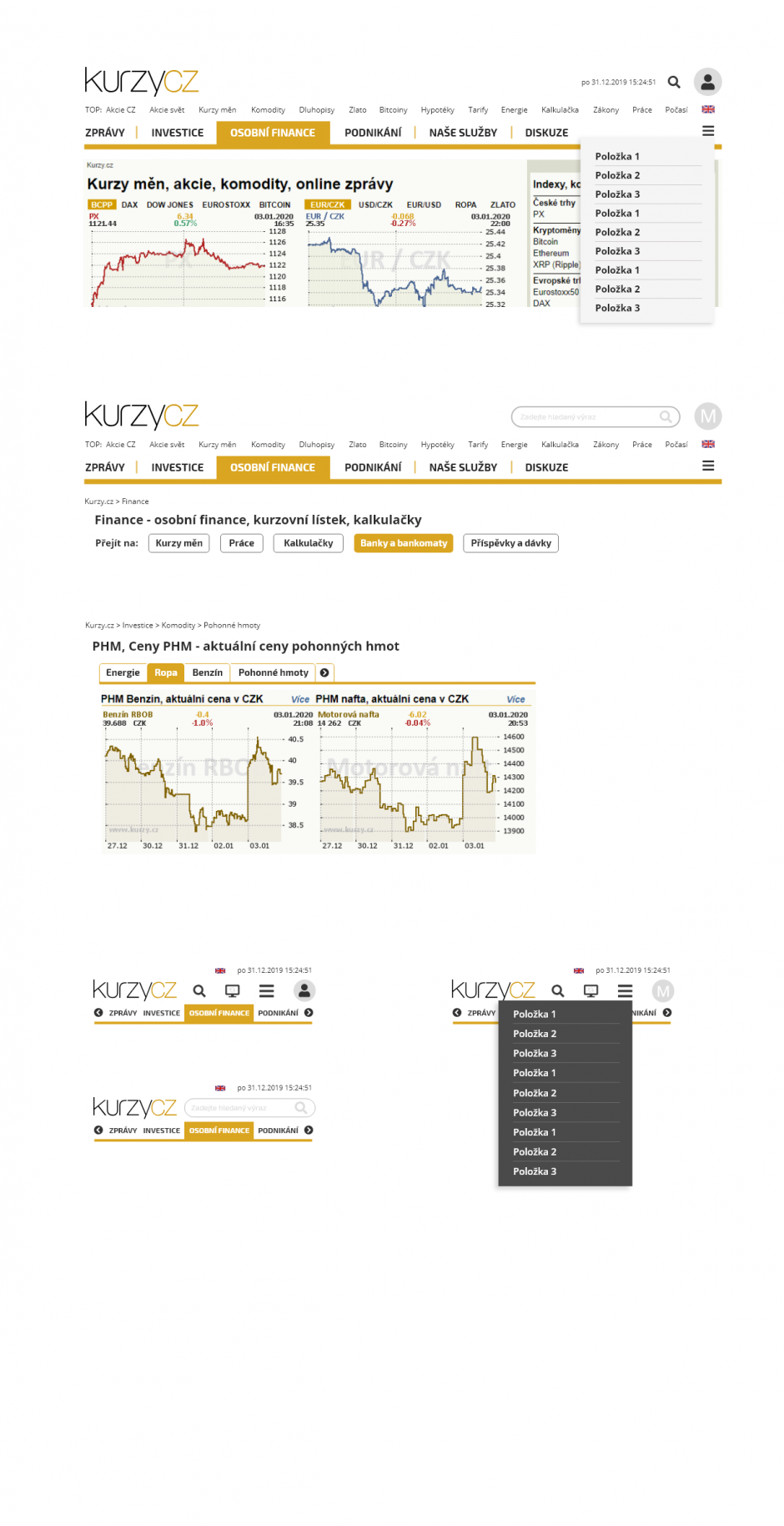
Omlouvám se za pozdější dodání návrhu, trvalo mi to déle než jsem čekala. Doufám, že už je návrh blíž Vaším představám.U kontextové menu jsem přidala nápis "Přejít na:", ale může být klidně vynechán.Taktéž jsem vložila dvě řešení výraznějšího rozbaleného menu, rozhodnutí nechám na Vás. Hezký den, Rozarka27