Návrh #14 v soutěži Web pro Dentální centrum Vítkovice (DCV)


Návrh webu pro Dentální centrum Vítkovice
vloženo: 7.09.2021 10:52 poslední aktualizace: 7.09.2021 10:58Dobrý den, hned na začátek bych se chtěla omluvit za nedotažený návrh - chybí mi náhled pro mobilní telefony, bohužel jsem to v plném rozsahu nestihla z časových důvodů (všimla jsem si soutěže teprve včera), ale i přesto bych se ráda soutěže zúčastnila, takže to zkusím s tím, co mám :)
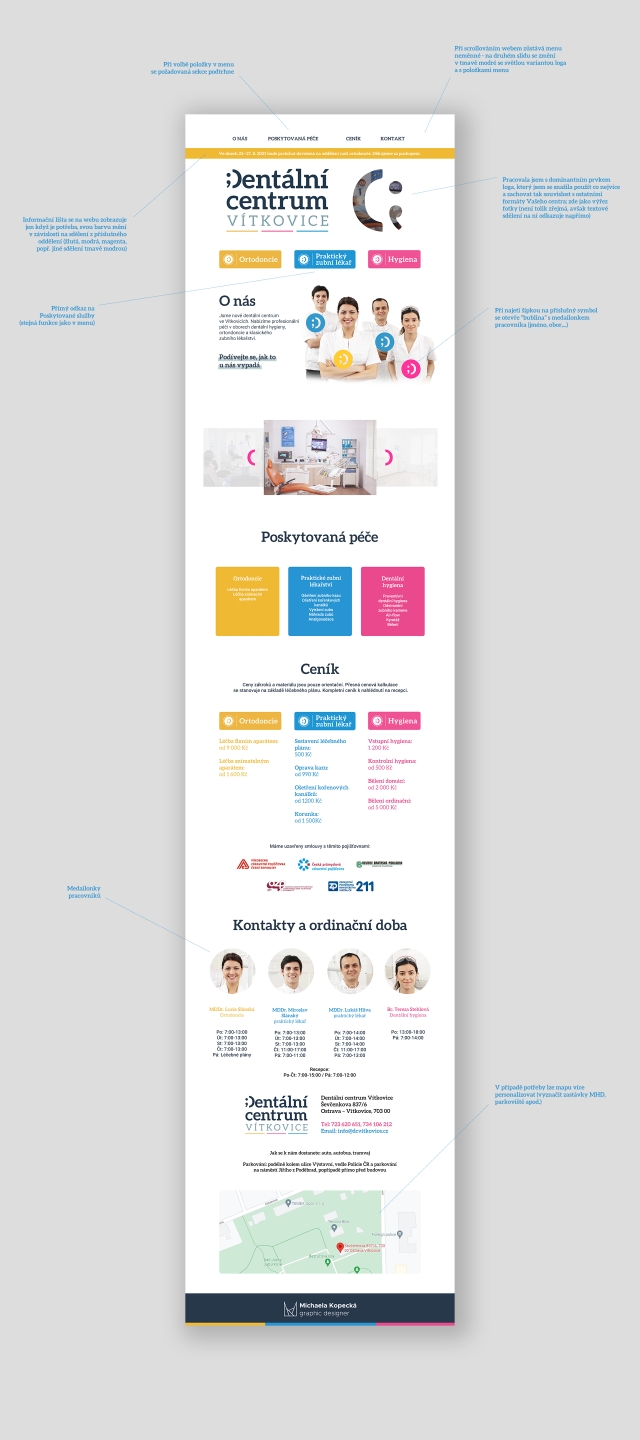
Snažila jsem se navrhnout přehledný, na pohled příjemný web, který je odlehčený a využívá především flat designu. Chtěla jsem se vyvarovat přílišnému zaplácávání prostoru fotkami a jinými prvky, které shledávám jako rušivé i na ostatních webech (nemyslím teď konkrétně, ale spousta webů těchto prvků hojně využívá, zbytečně). Držela jsem se předem stanovené barevnosti a taky jsem se snažila vynechat rušivé prvky. Font v logu jsem doplnila fontem Roboto - myslím, že tak vznikla příjemná kombinace a navíc, fontu v logu jsem chtěla zanechat (řekněme) "exkluzitivitu", určitě se dá použít i na ostatní texty, ale to doplňkové písmo mi prostě chybělo :) takto k mé volbě.
Můj postup máte popsaný i v prezentované části, ale v rychlosti: menu je přehledné, při volbě sekce se požadovaná položka podtrhne (stejným stylem jako třeba u textu "Podívejte se, jak to u nás vypadá" - v tomto případě odkaz na fotogalerii)
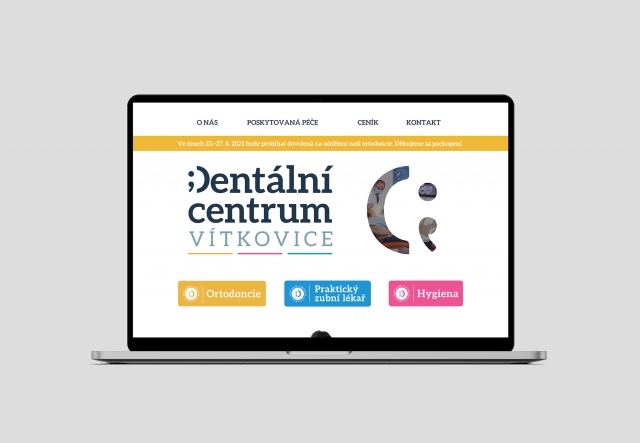
Při scrollování webem se menu stává konstantním - drží si tedy jeho pozici, akorát změní barvu na tmavě modrou (text se zmenší, vlevo v hlavičce stránky světlé provedení loga), sekce jsou stále označovány podle toho, kde se klient na webu nachází.
Informační lišta je použita jen, když je to žádoucí - může mít barvu podle "oddělení", ze kterého pochází (ortodoncie, praktik, hygiena) nebo v případě obecného sdělení tmavě modrou (při scrollování webem toto oznámení zmizí, drží se pouze nahoře - z toho důvodu, aby nesplynulo s menu)
Určitě bych chtěla poukázat na prvek, který jsem použila u ilustrační fotky pracovníků - při pouhém najetí kurzorem na požadovaný prvek se rozbalí "bublina", která může sloužit jako přímý odkaz na kontakt a ordinační dobu příslušných lékařů.
V patičce webu může být umístěné další info, odkazy na sociální sítě (případně) a nebo nějaké to resumé - znovu telefonní číslo, e-mail, adresa, cokoliv.
Patička je obzvláštněna trikolorou - ne tou klasickou, ale Vaší :) uzavírá tak designově čistý a barevností přívětivý web.
Budu moc ráda za jakýkoliv feedback a samozřejmě v případě výhry bych dodala náhled pro mobilní zařízení - web se tolik neliší, v podstatě je vše na menší ploše a menu se otevírá ze strany pomocí symbolů :)
Díky za příležitost! S pozdravem M.K.